| 문의유형 | 기타 |
|---|

이번 패치후 게시글 제목이 섬네일이랑 간격이 너무 바짝 붙어 버린 느낌이 납니다. 혹시 휴리님이 저한테 주신 css 스타일을
적용해서 그런건지 ... 암튼 테두리를 점선으로 설정해서 쿠폰 스타일로 만들어 봤는데
아이템 그림자 설정에서 1px 1px 3px rgba(0,0,0,0.2) 휴리님이 예제로 쓴 코드 그대로 사용하면 오른쪽과 하단에 그림자가
뜨는데 bottom쪽에만 뜨게 할려면 저기 숫자 어느 부분을 수정하면 되나요?
| 문의유형 | 기타 |
|---|

이번 패치후 게시글 제목이 섬네일이랑 간격이 너무 바짝 붙어 버린 느낌이 납니다. 혹시 휴리님이 저한테 주신 css 스타일을
적용해서 그런건지 ... 암튼 테두리를 점선으로 설정해서 쿠폰 스타일로 만들어 봤는데
아이템 그림자 설정에서 1px 1px 3px rgba(0,0,0,0.2) 휴리님이 예제로 쓴 코드 그대로 사용하면 오른쪽과 하단에 그림자가
뜨는데 bottom쪽에만 뜨게 할려면 저기 숫자 어느 부분을 수정하면 되나요?
제가 알려드린 스타일이 어떻게 되지요??
섬네일과 섬네일의 간격을 좁혀 주는 스타일인데요 margin: -1em; width: calc(100% + 2em); height: calc(100% + 2em); 요거입니다. 웹진형 섬네일 추가 스타일란에 입력해서 사용하고 있거든요
주소 알려주시면 확인해 볼게요ㅜ
이번에 업데이트 되면서 같이 수정되지.못한 부분이 있는 것 같네요
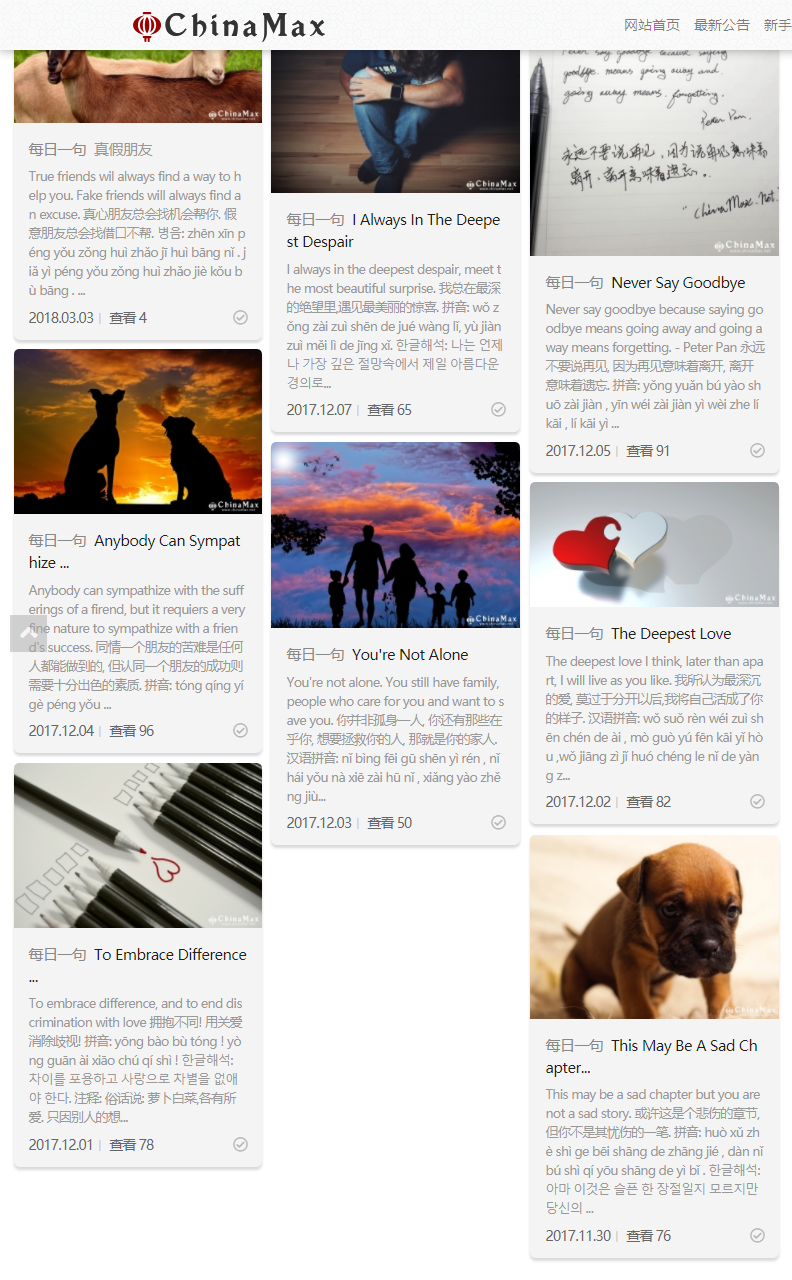
https://www.chinamax.net/gushi 웹진형에서 섬네일이 좌측에 붙지 않아 일단 타일형으로 바꾸고 위 처럼 쿠폰스타일로 적용했던걸 일단 삭제 했어요 보시면 섬네일 하단과 제목이 바짝 붙은거 같아요.
찾았습니다 ㅎ
썸네일에 margin을 -1em 을 주면서 발생한 문제입니다 ㅎ
해당 게시판 커스텀 스타일에
.absc.list .ab-webzine .wz-item .thumbnail {
margin-bottom: 2em;
}
주시면 정상 표시 됩니다 ㅎㅎ
다음 업데이트에 레이아웃과의 스타일 충돌을 피하기 위해 thumbnail이 wz-item-thumbnail로 바뀝니다~
업데이트 하시면 수정해 주셔야 해요
.absc.list .ab-webzine .wz-item .wz-item-thumbnail {
margin-bottom: 2em;
}
휴리님 .absc.list .ab-webzine .wz-item .wz-item-thumbnail {
margin-bottom: 2em;
} 이 태그를 커스텀 스타일에 적용해서 어제 스샷 올린 것처럼 섬네일 bottom과 제목의 간격을 넓혔는데 2.1.6 버전으로 업뎃 후 다시 둘이 바짝 붙었어요. margin: -1em을 제가 버리지 못하는 이유가 섬네일이랑 배경색이랑 딱 들어 맞게 되는데 margin: -1em을 없애면 섬네일이 축소 된 느낌처럼 배경색 안으로 들어가져 있기 때문입니다. 제 설명이 무슨 뜻인지 이해하시겠죠? 음 글로 설명하는것이 저에겐 쥐약이라 ㅠㅠ
어라 그런가요? 음...
.absc.list .ab-webzine .wz-item .wz-item-thumbnail {
margin-bottom: 2em;
}
이거 적용 안되있는 것 같은데요..? 일단 여기는 그렇습니다.
https://www.chinamax.net/chinese1
찾았습니다 ㅎ
썸네일에 margin을 -1em 을 주면서 발생한 문제입니다 ㅎ
해당 게시판 커스텀 스타일에
.absc.list .ab-webzine .wz-item .thumbnail {
margin-bottom: 2em;
}
주시면 정상 표시 됩니다 ㅎㅎ
첨에 주신 태그랑 최근에 다시 알려 주신 태그 비교를 해 봤더니 최근 태그에 .wz-item 이 하나 더 들어가 있네요. 적용했습니다. 제대로 표시됩니다 ~~ ^^ ㅎㅎ
하단에만 그림자 주는건
0px 3px 3px rgba(0,0,0,0.15)
이정도면 될까요?
적용해 보시고 진하게 하시려면 rgba에 0.15 부분을 올리시면 됩니다. 낮추면 흐려지고요.
하단 그림자 거리를 늘리려면 2번째 숫자를 조절하시면 됩니다.
확산을 조절하려면 3번쨰입니다.
완벽하게 적용완료 했습니다. 휴리님 너무 감사합니다. !!
추가로 게시판 보다보니
본문 내용 요약이 출력되는데 최대 몇줄까지 출력되게 할 것인지 설정을 넣어야겠다 싶네요 ㅎ
그건 그냥 요약글 글자수를 적게 설정하면 되지 않을까요? 저는 일부러 240으로 해놨구요. 웹진형에서는 섬네일 이미지 크기에 따라 600이나 680정도로 맞추거든요. 무엇보다 ~~ 휴리님 아래로 가기 도구모음 게시글 페이지에 보이게 해주세영 ㅋㅋ
그럴수도 있겠네요
설정을 좀 더 세분화 시키도록 할게요 ㅎ
네 ㅎㅎ

완벽하게 적용완료 한 결과물 입니다 ~~ 그저 고마움의 쓰나미가 물결쳐 옵니다.
썸네일 추가 스타일에
margin: -1em; 들어가 있는 것을
margin: -1em -1em 0; 으로 바꿔주시고 커스텀 스타일에서 추가로 여백 줬던것은 지우세요 ㅎ
이게 더 좋은 방법입니다~!
예썰 ~!!
질답의 질을 높이기 위해 무료 라이선스 사용자를 대상으로 한 문의 게시판을 닫게 되었습니다.
라이선스 구매자는 멤버십 > 문의하기를 이용해 주세요.
| 번호 | 분류 | 제목 | 문의유형 | 글쓴이 | 날짜 |
|---|---|---|---|---|---|
| 6 | 답변완료 | 비회원 비밀글 열람과 관련하여 제안의견을 드려봅니다.3 | 제안 | 보험쉐프 | 2018.03.12 |
| 5 | 답변완료 | 추천할때 게시글의 추천수를 볼수있게 되면 좋겠습니다.4 | 제안 | 수표 | 2018.02.22 |
| 4 | 답변완료 | 글 작성시 글 색상 기본값으로 지우는 기능 추가요청..3 | 제안 | 김병곤 | 2018.02.22 |
| 3 | 답변완료 | 다음 / 이전 글 제목 옆에 (by nick_name) 형태1 | 제안 | RayHur | 2018.02.19 |
| 2 | 답변완료 | 다음 / 이전 글 제목 옆에 (by nick_name) 형태1 | 제안 | RayHur | 2018.02.19 |
| 1 | 답변완료 | 아플로스2 랭귀지파일 중문 누락 부분을 정리하여 드립니다.2 | 제안 | RayHur | 2018.02.13 |
댓글 달기